5 visual frameworks to help you organize and manager your product backlog
How do you organize your backlog?
How do you manage and prioritize your endless lists of things to do, epics, user stories, technology debt, and more?
I usually start with a simple list of topics and when it gets long enough I switch to a visual framework so I can see the full picture and share it with others easily.
Here are 5 useful backlog organizers:
Stepwise refinement
I learned this one from my first CEO almost 20 years ago, and I still use it!
It's a great thinking framework, but it's also a good way to organize product backlog items.
In this top/down technique, you start by defining the goal. That's the “where do we want to be?” statement.
Then, you break it into a few required outcomes that will lead to accomplishing the goal. The outcomes are answering the “what should happen for us to get there?” question.
If those outcomes feel far-fetched - continue to break them into smaller, quantifiable, and reasonable outcomes.
Finish by listing the tasks that need to take place in order to achieve those quantifiable outcomes.
 |
| Start with the goal, break it down to outcomes, then tasks |
By the end of the process, you will have a perfect breakdown of tasks that are all directly contributing to achieving the outcomes that will lead to achieving your goal. Magic.
Read more about this framework here.
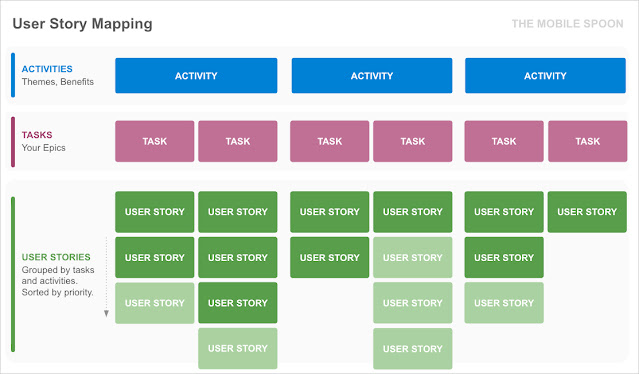
User Story Mapping
If you haven’t tried User Story Mapping yet, you should.
Not only does it let you see all your product stories in one place, but it also gives a constant visual reminder of your product’s desired functionality and current coverage.
A user story map is a graphic organizer for product development projects that visually displays the key activities done with the product and the user stories that relate to each of them.
Start with your main activities, and then break them into tasks. Lastly, add your user stories under the relevant tasks and sort them according to priority. Make sure to highlight the items that are "done" to understand the coverage and gaps.
 |
| Start with key activities (or themes/benefits), then map the tasks and user stories |
A User Story Map is a great visual tool to tell the story of your product, maintain priorities, understand existing coverage, and identify gaps. I just love it.
Read more about it here.
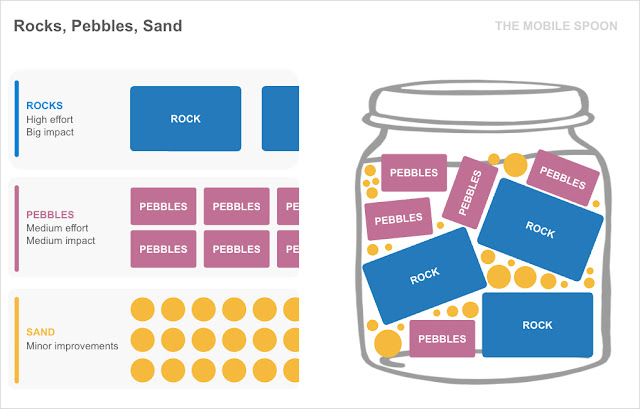
Rocks, Pebbles, Sand
Your project or sprint is a glass jar. You need to fill it up with the most valuable items first.
So you start with the rocks, the biggest items that drive the biggest impact, but also require the highest effort.
Then you move to the pebbles, features with medium impact and medium effort.
Last, comes the sand, those are minor improvements, UI tweaks, or small side initiatives that are only good to go if there’s still a capacity in the jar. More about it here.
 |
| Start with the rocks, then the pebbles, and finish with the sand |
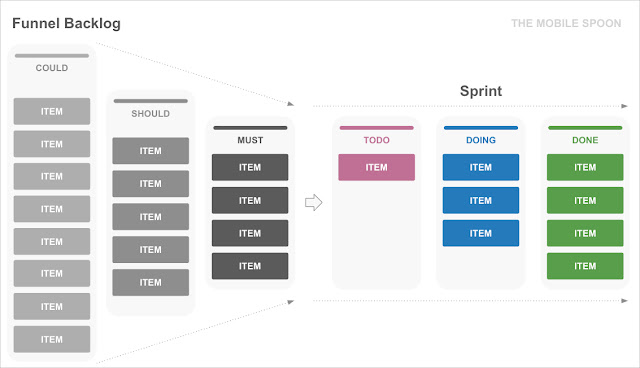
Funnel Backlog
This framework is good for prioritizing items towards Kanban sprints.
Add your user stories to the backlog section on the left and group them into 3 columns: Could do, Should do, and Must do. The sprint section includes 3 additional columns: Todo, Doing, and Done.
The funnel visually restricts you from adding too many items under the “must do” which is great because you want to limit the number of items that will go into the next sprint.
Referring back to the backlog when new requests come in and your priorities change will help to make sure the big picture is always in front of you when you’re deciding what to do next.
Learn more about it here.
Classes of Work
The Classes of Work technique is similar to tagging backlog items by their type.
The classic types are Features, UI/UX, Opportunities, and Tech Debt, but you can add more as needed. I sometimes add a dedicated section for Wow Effect.
This framework is a good way to visualize the types of investments done in the product and keep a balanced approach.
For example, it’s important to invest in Tech Debt items on an ongoing basis in order not to let it grow out of control. In the same way, it’s a good practice to include low-effort Wow features that will delight your users from time to time. Read more about it here.
That's a wrap!
For more product-related posts, check my dedicated product management filter.
Be a friend and follow me on Twitter, or subscribe to my occasional newsletter and become 27% more awesome than average!



Comments
Post a Comment