13 additional tips for improving your UX writing (with examples)
Here's a second guide for boosting your UX writing skills and improving your product's microcopy.
If you haven't read my first guide - make sure to check it out here.
1. Bite-sized text blocks instead of lengthy sentences
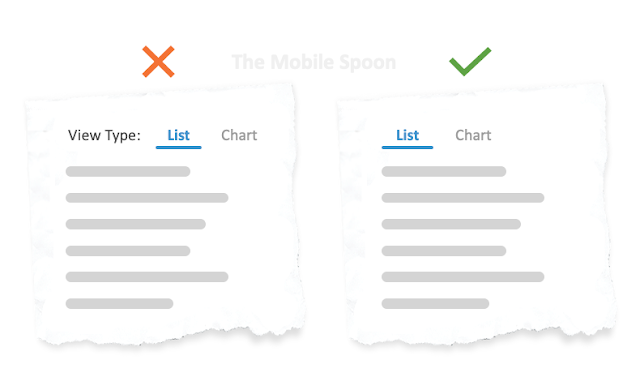
2. Less is usually better
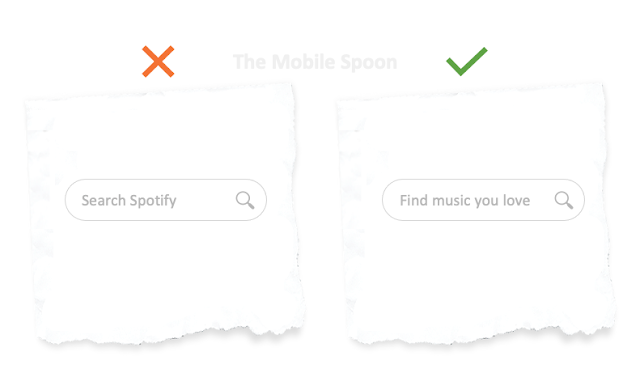
3. It’s not about YOUR product. It’s about THEIR benefits
4. Play hard to get
5. Use familiar terminology
- Do your research
- Learn the terminology your users use
- Adopt it in your product
- Educate your organization to use it both externally and internally
6. Be consistent
- Confirm your email? Or is it "verify" your email? Approve? Authorize?
- "Remove" item or "Delete" item?
- Is it "Edit" or "Update"?
7. Use simple examples to reinforce your message
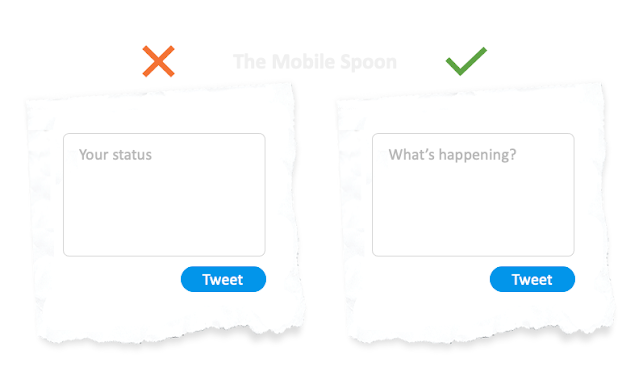
8. Be conversational
Embrace a casual and friendly tone:
But please don't take it to the extreme:
9. User plain language
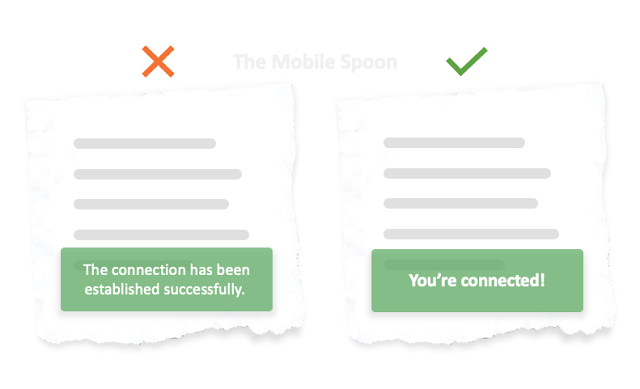
10. Use present tense and active voice
- Instead of: "The Search button should be used to find your article".
- Use: "Click Search to find your article".
- Instead of: "Message has been sent".
- Use: "Message sent".
11. Remember: fewer risks = fewer drops
Hesitant users are more likely to drop off.
Use microcopy to increase trust and eliminate security and privacy concerns.
Here’s a complete list of CTA button decorators designed to increase conversion rates.
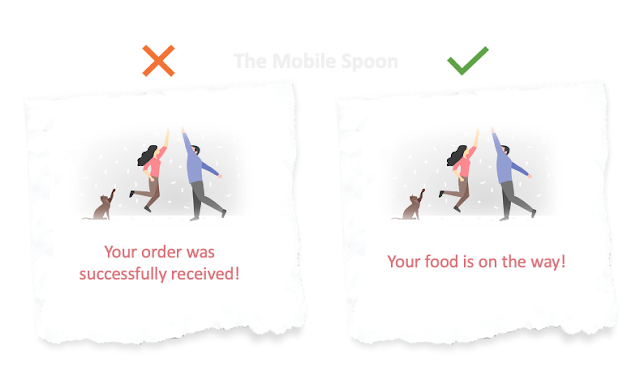
12. Set the right expectations
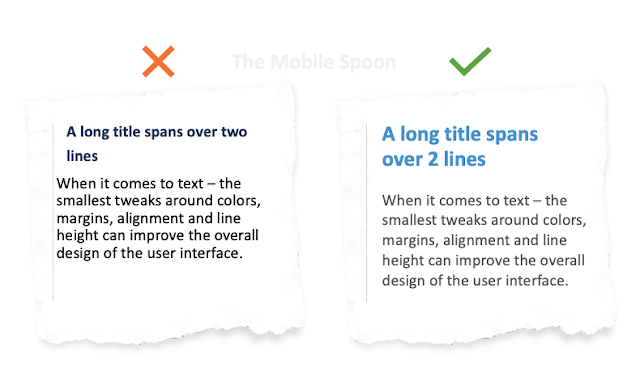
13. Text is a significant part of your design
And as such - it is important to pay attention to how it blends within the overall look & feel.
- Alignment & margins
- Font size
- Color
- Capital letters
- Spacing and line-height
- Number of lines
- Dates and number formats
That's it for this one, hope you found it useful and informative.
Before you head off. make sure to subscribe to my occasional newsletter and become 23% more awesome than average.











Comments
Post a Comment